반응형
티스토리 코드블럭은 기본적으로 꾸며져있지 않습니다. 간단하게라도 꾸미고자 한다면 테마를 따로 받아오는게 좋은데 최근에 방법이 바뀐거 같아서 간단한 방법을 공유합니다.
1. 사이트에 들어가서 맘에 드는 테마를 확인합니다.
https://highlightjs.org/examples

2. 본인의 티스토리에 적용합니다.
스킨편집 -> html편집
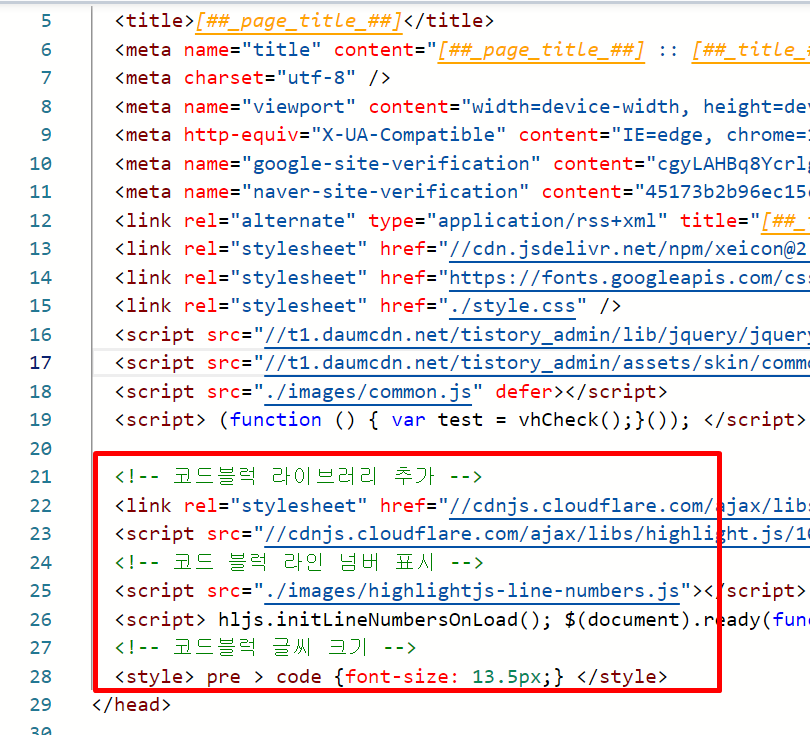
경로로 들어가서 <head> </head> 태그 사이에 아래 문구를 넣어주면 끝입니다.
<!-- 코드블럭 라이브러리 추가 -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/styles/night-owl.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script>
<!-- 코드 블럭 라인 넘버 표시 -->
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad(); $(document).ready(function() { $('code.hljs').each(function(i, block) { hljs.lineNumbersBlock(block); }); }); </script>
<!-- 코드블럭 글씨 크기 -->
<style> pre > code {font-size: 13.5px;} </style>

사진처럼 넣어주시면 제가 적용한 "night-owl" 테마가 적용되며 다른 테마를 적용하고자 한다면 1번 항목에서 테마 이름을 보고 이름만 바꿔서 넣어주면 끝입니다.
반응형
'ETC > 기타' 카테고리의 다른 글
| aws 프리티어(무료) EC2 서버 생성 및 ssh 접속하는 법 총 정리(윈도우) (1) | 2024.06.17 |
|---|---|
| 소스트리 커밋내역, 파일 내용 한글깨짐 총 정리 +인텔리제이 한글깨짐 설정(UTF-8) (0) | 2024.05.25 |
| 프린터 없이 PDF 출력하는 법 (feat. 오픽 pdf 출력하는 법)(윈도우) (0) | 2023.07.03 |
| 학점은행제 컴퓨터공학 무료 교육원 수강신청 후기(+합격 자료) (0) | 2023.02.24 |
| 학점은행제 전공 종류, 비용 최종 정리 (+싸게하는법) (0) | 2023.02.17 |